Handleiding
Gefeliciteerd! Je nieuwe website staat live!
Jouw website is nu voorzien van Joomla! CMS in combinatie met YOOTheme Pro.
Het merendeel van het gebruik van deze website met betrekking tot het wijzigen van webpagina’s zal gebeuren met behulp van YOOTheme Pro.
Alle video's via bovenstaande button zijn in het Engels. Kies na het openen van de pagina voor Joomla om de Joomla documentatie video's van YOOtheme te bekijken.
Tijd om aan de slag te gaan met je nieuwe website
inloggen in je website omgeving
Via de mail heb je van mij het website adres gekregen van de locatie waar je in kunt loggen in de "backend" (achterkant) van je website. Dat ziet er ongeveer zo uit:
https://www.jouwdomeinnaam.nl/administ....
Ook heb je van mij een gebruikersnaam en wachtwoord ontvangen. Deze heb je nodig om in te loggen in de achterkant van je website.
YOOTheme PRO openen
Via YOOtheme is de hele layout van je website gemaakt. De kleuren, het lettertype, het template. In de builder van YOOtheme pas je alle teksten en foto's in je website aan, je voegt teksten en foto's toe én uiteraard kan je deze ook weer verwijderen.
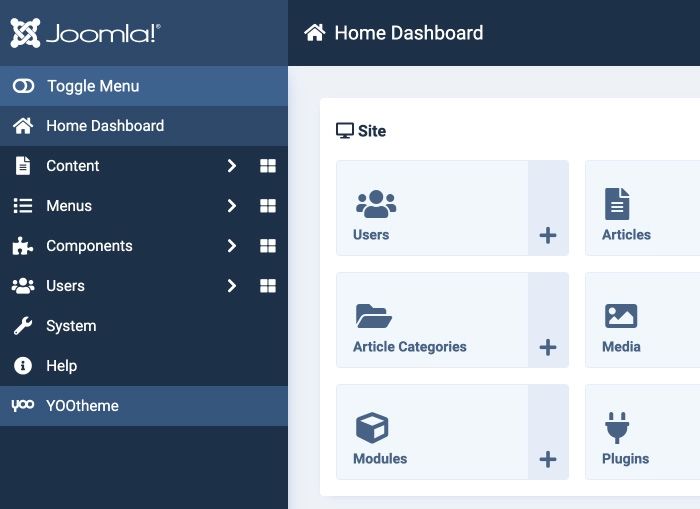
Om YOOtheme te openen en daarna je website via de builder te bewerken, klik je, na het inloggen in de achterkant van je website, op YOOtheme onderin het menu aan de linkerzijde.

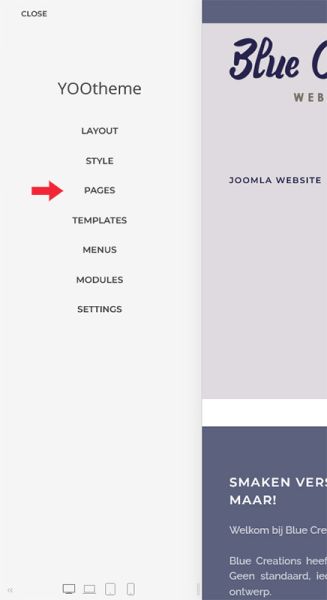
yootheme menu
Je zie nu het YOOtheme menu en je kiest voor PAGES

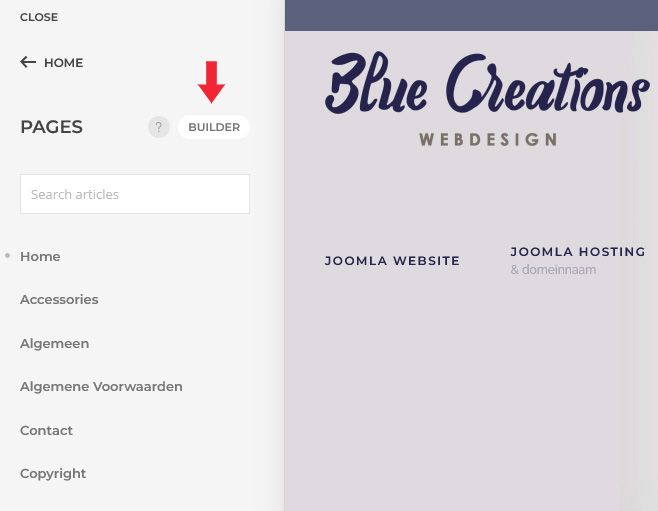
builder
Klik vervolgens op BUILDER

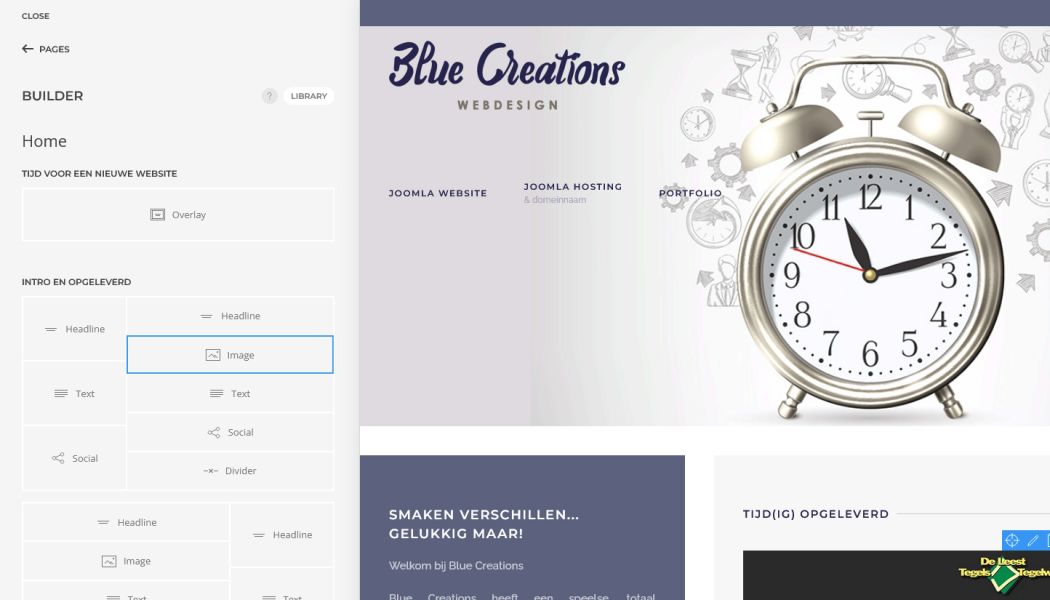
welkom in je builder omgeving!
Vanaf hier zie je aan de linkerzijde (met de grijze achtergrond) de opmaak van één de pagina's van jouw website. In dit voorbeeld is dat de HOME pagina van mijn Blue Creations website.
De BUILDER (bouwer) bestaat uit secties (sections), rijen (rows) en elementen (elements)
Er zijn verschillende elementen mogelijk, zoals: Tekst, Image, Overlay, Button etc.
Je kunt in de Builder rijen toevoegen, deze rijen opdelen in kolommen en elementen toevoegen.
Aan de rechterzijde zie je de live versie van deze pagina van jouw website (in dit geval dus mijn HOME pagina zoals die op het internet te zien is).
Verander je iets in de builder in de tekst aan de linkerzijde, dan zie je dat direct op je pagina aan de rechterzijde. Sla je vervolgens je wijziging op via SAVE LAYOUT, dan is je wijziging ook direct in je live website zichtbaar.

tip

Werk je op een systeem met een klein scherm? Dan kan het zijn dat jouw website voorbeeld er niet helemaal zo uit ziet als jouw "echte" website. De opmaak maakt zichzelf namelijk automatisch passend en dat is in jouw geval dan niet zo handig. Om de website helemaal te kunnen zien kun je links, helemaal onderin, de BUILDER verbergen of weer zichtbaar maken, zodat het scherm aan de rechterkant wel op de juiste manier in zijn geheel getoond wordt.
Zien hoe je pagina er op een tablet, laptop of telefoon uit ziet? Klik dan op de scherm icoontjes helemaal onderin de BUILDER.
de opbouw van je pagina in de builder
De builder bestaat uit secties (hoofdstukken), die zijn gevuld met rijen. Een rij kan bestaan uit één of meerdere kolommen.
Elke kolom in een rij of hele rij is gevuld met een element.
De meest voorkomende elementen zijn: Headline, tekst, image, button.
Er is geen maximaal aantal rijen in een sectie en er is geen maximaal aantal elementen in een kolom of rij. Het is volledig aan jezelf om dit in de delen. Het gaat er om wat voor jou het meest handig en overzichtelijk werkt.
Op het moment dat je website wordt opgeleverd is deze al ingedeeld in secties en gevuld met rijen (met of zonder meerdere kolommen) en gevuld met elementen.
naar de juiste pagina gaan
Om bij de pagina te komen die je aan wilt passen, ga je in de rechterzijde, dus daar waar je je website voorbeeld ziet, via de menu items naar de gewenste pagina.
Nadat je de juiste pagina hebt aangelikt zal je zien dat de BUILDER zich ook aanpast met de inhoud van die pagina en laat de inhoud van die pagina zien.
Bestaande tekst aanpassen
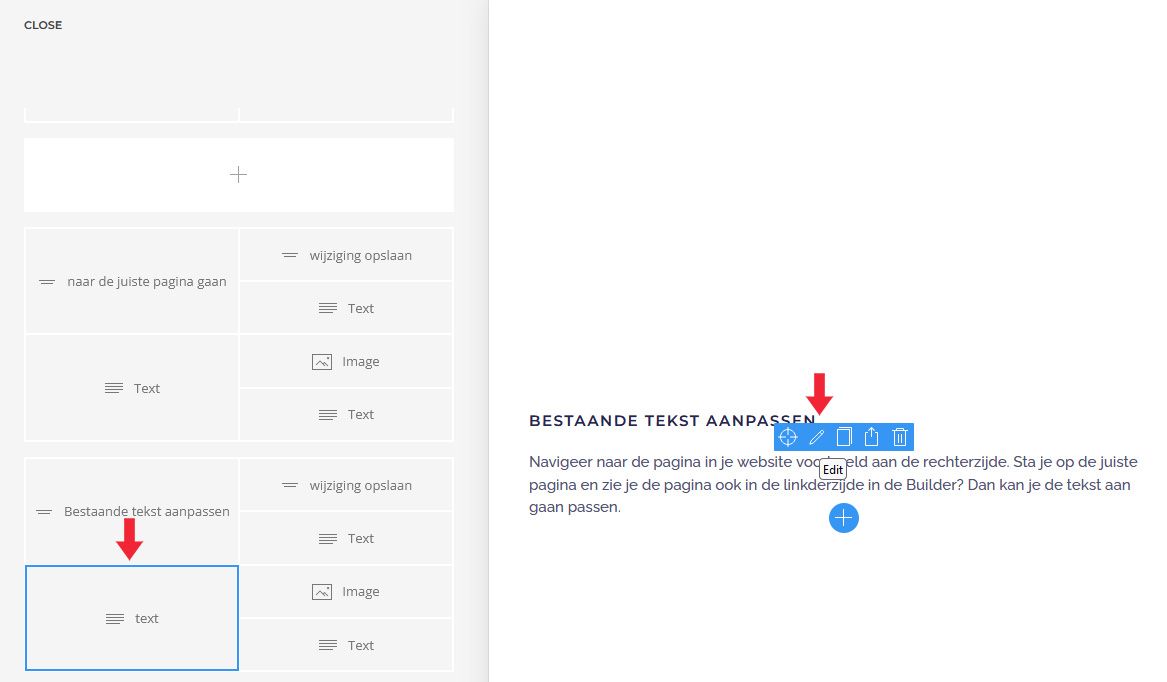
Navigeer eerst naar de pagina (in je website voorbeeld aan de rechterzijde) om naar de pagina te gaan waarvan je de tekst aan wilt passen. Sta je op de juiste pagina en zie je de pagina ook in de linkerzijde in de Builder? Dan kan je de tekst aan gaan passen.

Je kan op twee manieren de tekst aanpassen.
1) In de builder:
Als je met de muis over de blokken beweegt, zie je aan de rechterzijde een vierkant rond de items in je website voorbeeld verschijnen. Verschijnt het blokje om het stuk tekst dat je aan wilt passen? Dan klik je op dat element in de builder en je past de tekst aan.
2) In het website voorbeeld stuk aan de rechterzijde:
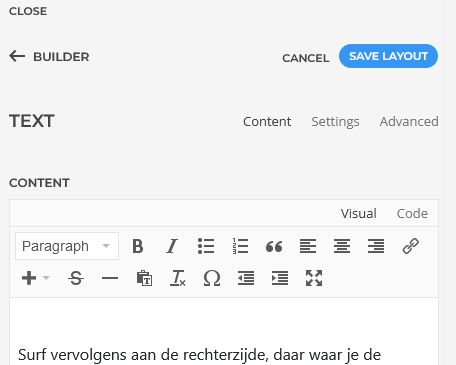
Als je met je muis over het stuk tekst beweegt wat je aan wilt passen zie je een klein menu verschijnen. Klik op het potloodje (2e icoontje van links). In de builer opent het juiste tekst element en je past de tekst aan.
Wijziging opslaan
Nadat je een tekst of foto hebt aangepast of toegevoegd zie je een blauwe knop verschijnen. "Save Layout". Klik hier op en je wijzigingen worden opgeslagen.

Vergeet je per ongeluk om op te slaan? Dan geeft het systeem je ook een herinnering voordat je de pagina verlaat.
